Let's cook our first brick! 🍳
Explore the /bricks folder.
Under the react-bricks/bricks directory will live your bricks.
You can see that the index file imports the pre-made blocks by our react-bricks-ui library and adds a custom hero unit that you can find in the MyHeroUnit.tsx file.
The bricks exported by the index files are used by React Bricks (they are passed as config to the ReactBricks component with other configuration settings). The configuration settings are in the react-bricks/config.ts file (and _app.tsx adds dark-mode related configurations).
A new brick...
Under the bricks folder, create a new file called Thumbnail.tsx, with the following minimal content:
// Thumbnail.tsximport React from 'react'import { types } from 'react-bricks'const Thumbnail: types.Brick = () => {return <div className="p-6 text-center">Thumbnail</div>}Thumbnail.schema = {name: 'thumbnail',label: 'Thumbnail',getDefaultProps: () => ({}),sideEditProps: [],}export default Thumbnail
You see that a brick is a normal React functional component with a schema static property. The schema describes the behavior of the brick.
In particular here you see the minimal required configuration, with:
name: unique name for this bricklabel: pretty name for the usersgetDefaultProps: function that returns the default props for this brick when it is addedsideEditProps: ad array of props which are modified using the sidebar controls
...in the wall!
Let's add our new brick to React Bricks: open the index.ts file in the bricks folder and modify it in this way:
// index.tsimport { types } from 'react-bricks'import { website } from 'react-bricks-ui'import HeroUnit from './MyHeroUnit'import Thumbnail from './Thumbnail'// React Bricks UI + Custom bricksconst bricks: types.Brick<any>[] = [...website, HeroUnit, Thumbnail]export default bricks
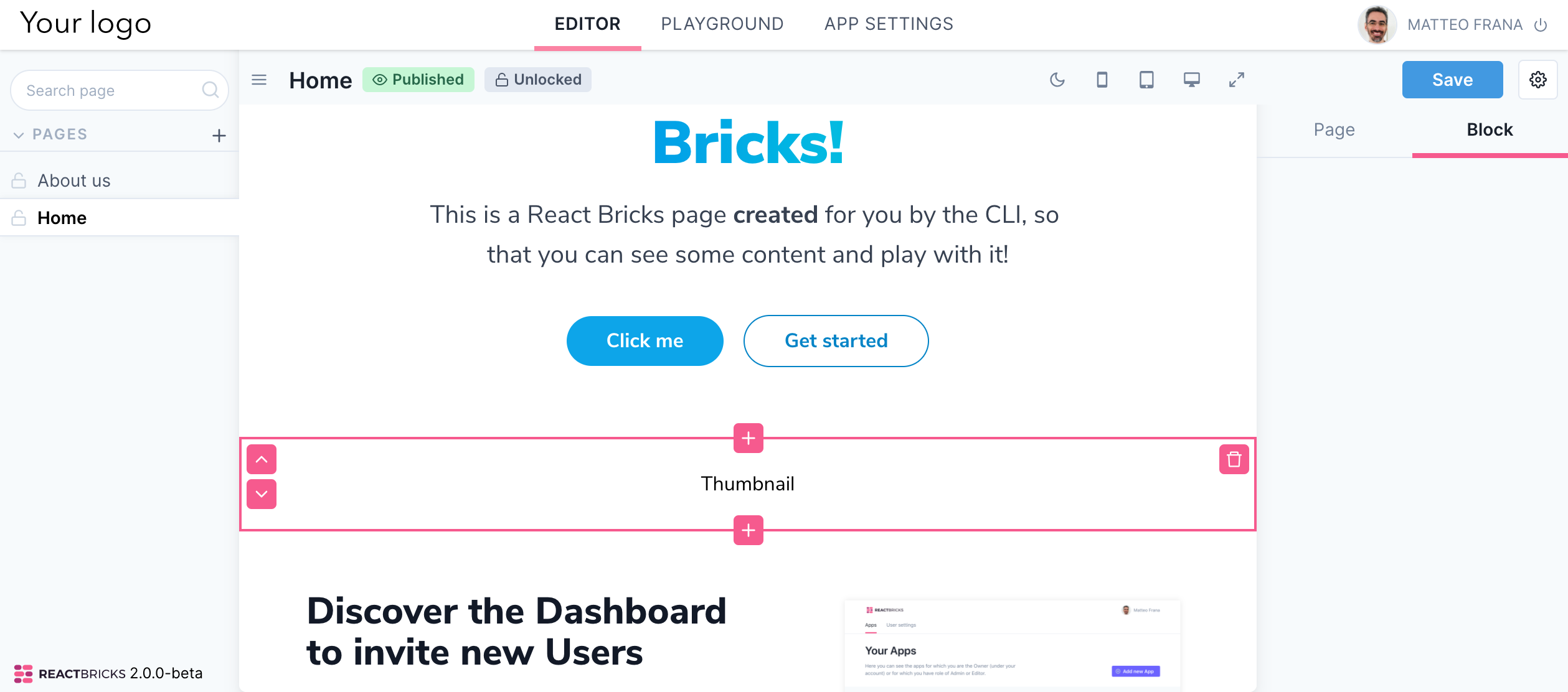
Let's test our brand new brick. Open the Admin interface and try to add a new block clicking on the "+" below a selected block.
In the right sidebar you should "Thumbnail" as the last block type. If you click on it, a new Thumbnail block will appear in the page.

Nothing special so far. You see that you can't edit the text visually yet.
In the next step we'll add some magic! ✨
