Deploy on Vercel
Create the Project
Access your Vercel account at Vercel.com
Click on the "Create Project" button, then use the "Import Git Repository" section to authenticate to your Git provider, select the repository you created for this tutorial and click the "Import" button.
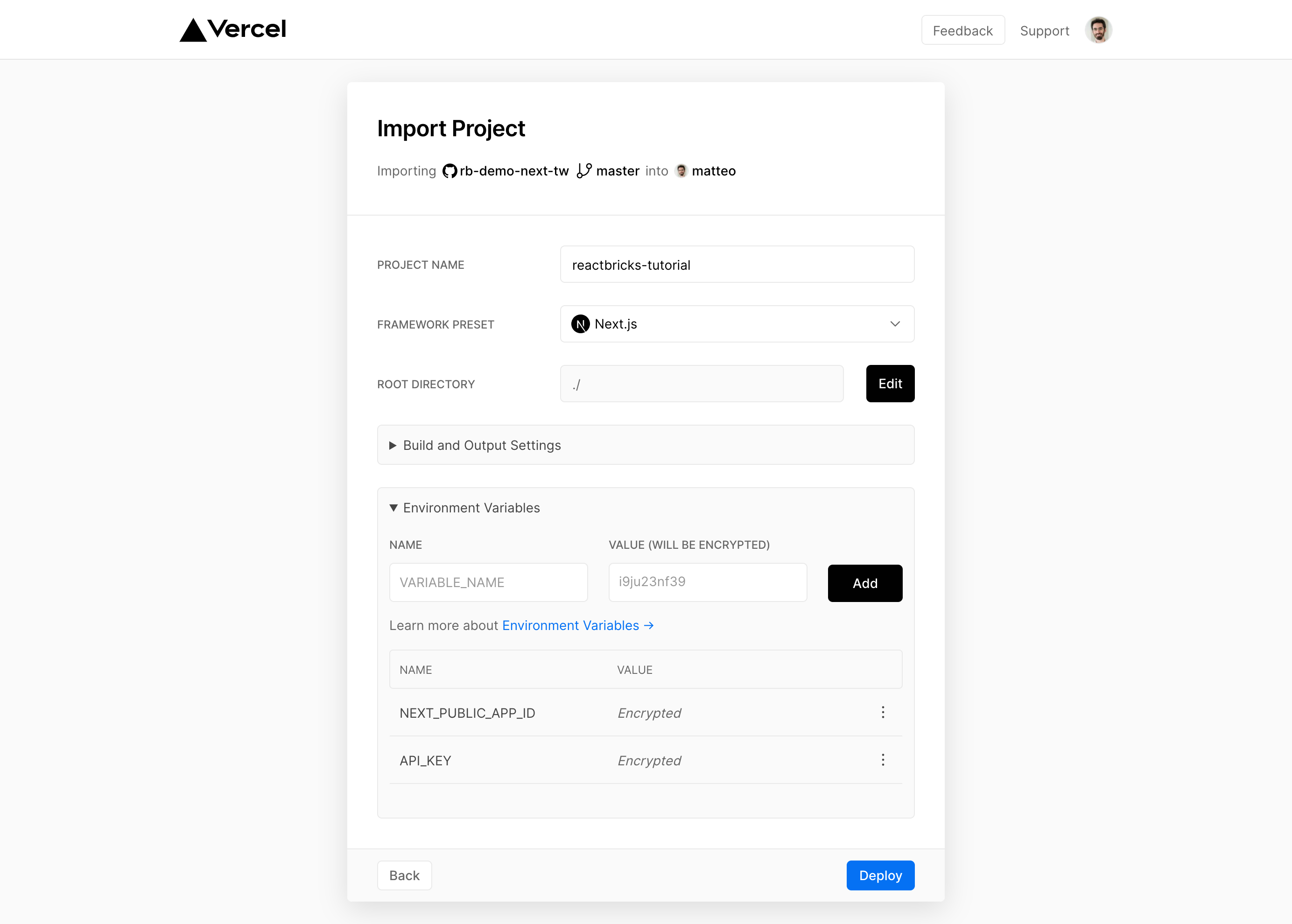
On the "Import project" page, leave all the default options for a Next.js project, but expand the "Environment Variables" section. Add the two variables that you can find in your project .env file:
API_KEY, the secret key to access your APIs.NEXT_PUBLIC_APP_ID, a string identifying your app. It is prefixed by "NEXT_PUBLIC" so that it will be accessible by the client (browser) app.

Now, click the "Deploy" button.
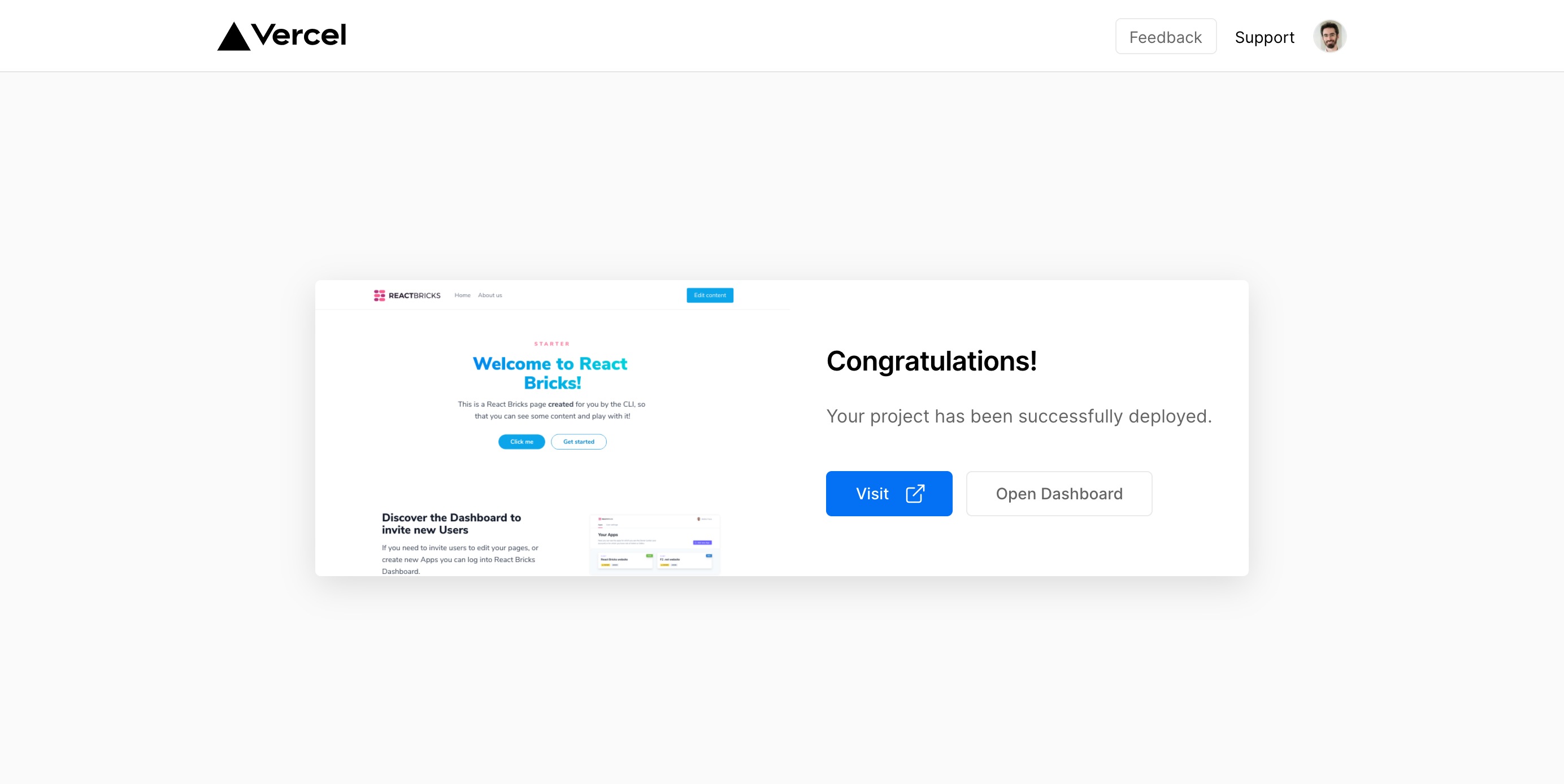
Vercel will fetch the code from the Git repository and will start the build process. As soon as it finishes, you should see something like this:

Congratulations! Your React Bricks website is up and running! 🎉🍻
Set up a deploy hook
The website will be rebuilt automatically by Vercel each time we push new commits from the git repository. We want the website to be rebuilt also when content is updated.
To do this we need to create a build hook on Vercel and put it into the React Bricks app settings. In this way your users will see a "Deploy now" button in React Bricks to rebuild the website when content is updated.
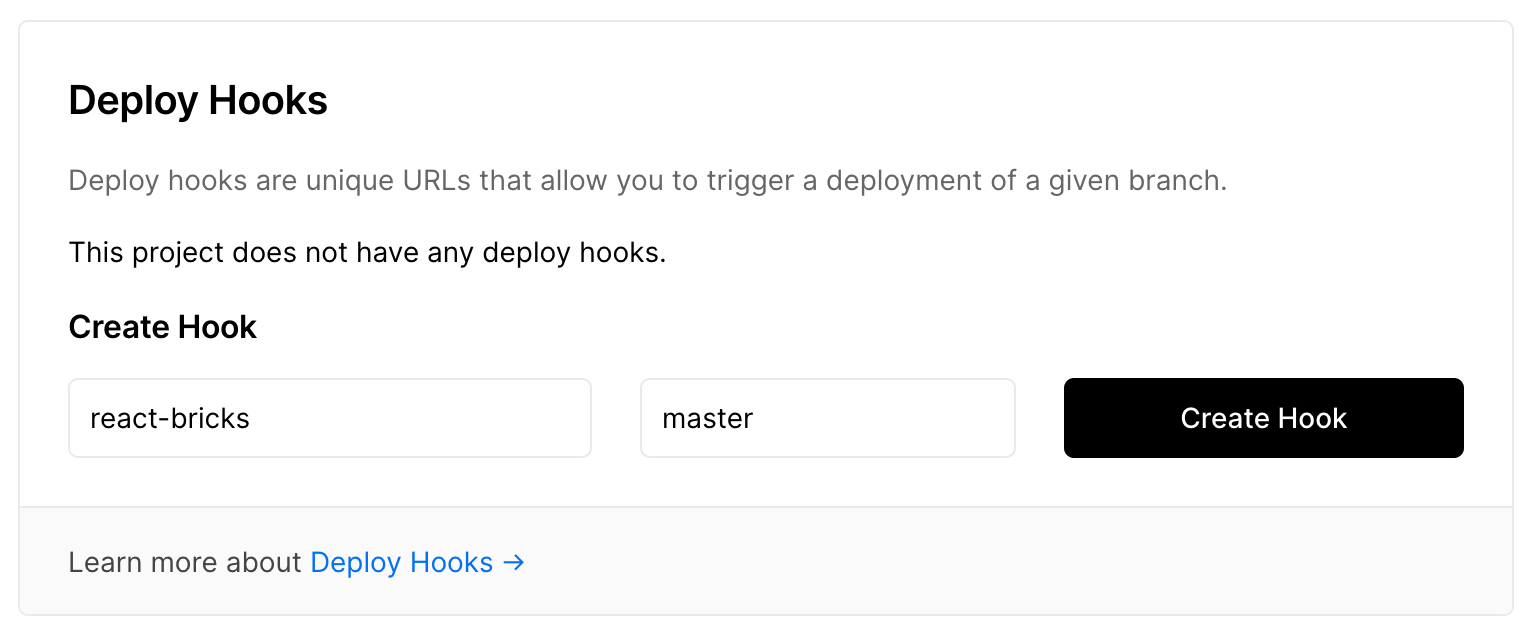
Click on the "Open Dashboard" button to enter the Vercel App dashboard. Click on "Settings" in the upper menu and then on "Git" on the left menu. Scroll down to "Deploy Hooks".

Give a name to your hook, set the "master" branch name and click on "Create hook". Then copy the hook URL.
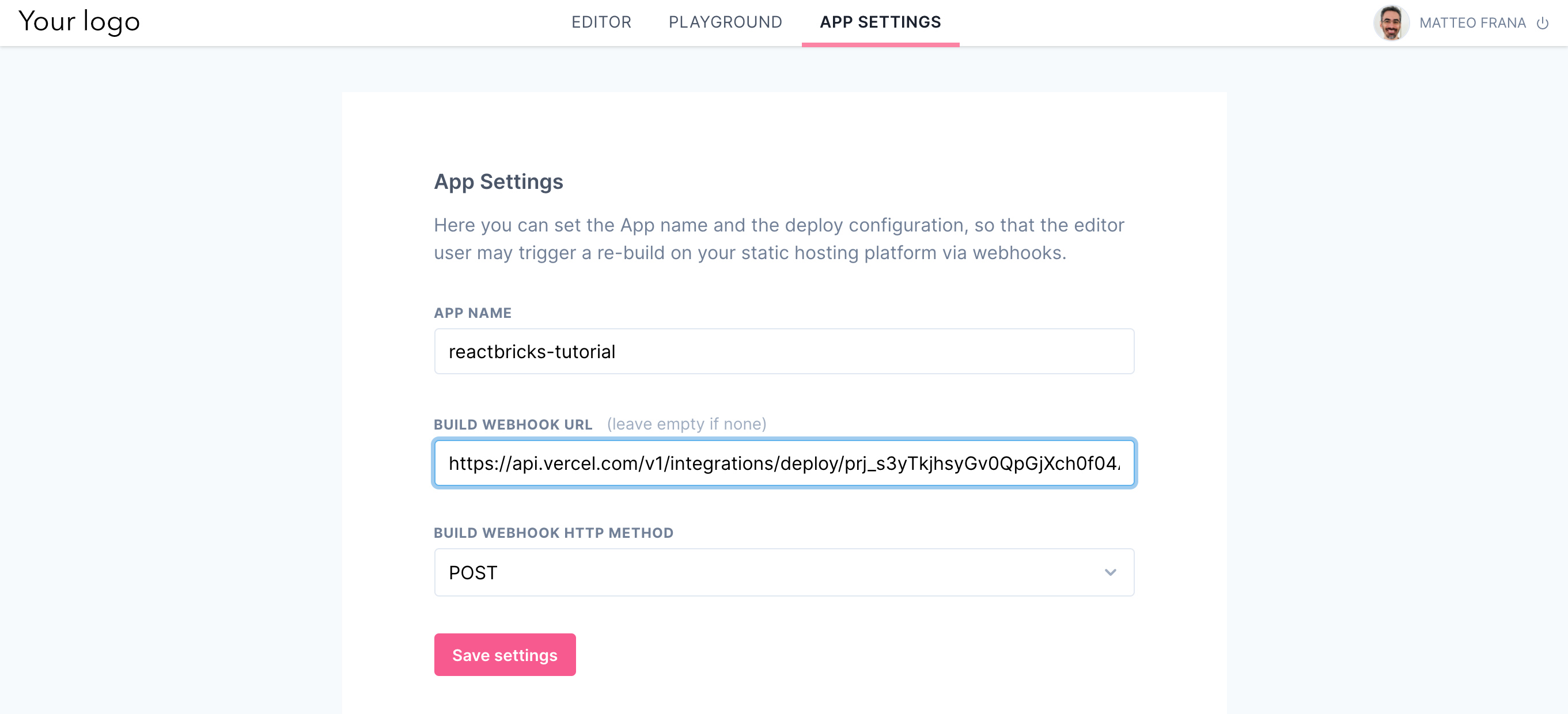
Goto your React Bricks website (either local or the newly published one on Vercel), go to the Admin dashboard and click on the "App Settings" tab. Paste the deploy hook in the "Build Webhook URL" field and click "Save settings".

Now you see that you have a "Deploy now" button on the App Settings tab of React Bricks.
Click it and verify that it triggers a rebuild process on Vercel.
You are great! You just published your first React Bricks app on Vercel!
